8 key skills for front-end developers in 2019

ADVERTISEMENT
Table of Contents
- Introduction
- Computer science knowledge
- HTML5 / CSS3 / JavaScript
- REST (Representational State Transfer)
- SOAP (Simple Object Access Protocol)
- React / Angular / Vue.js
- Web server programming
- Version control: Git
- User experience design
- Conclusion
Introduction
Looking to try something new? Front-end development is an in-demand field within software development. Front-end roles today require much more than just User experience design skills. There is a high level of programming required to develop intuitive interfaces. There is new frameworks and concepts which companies are introducing, making the job market increasingly more complex. In this post, we will highlight the primary skills needed as a Front End Developer in 2019.
Computer science knowledge
Basic CS knowledge is recommended to navigate the role. This would assume knowledge of the web, coding, networks, algorithms, and fundamental problem solving skills - these skills seem to be a baseline when developing on the Front End. This knowledge can be obtained through a college CS degree or it can be self-taught. Another popular option is learning CS through Bootcamps.
HTML5 / CSS3 / JavaScript
HTML5, CSS3 and JavaScript is a baseline for any Front End Developer position. This assumes you as the developer can read and write basic web pages, style them (using CSS) and use JavaScript to add dynamic behaviour/store information. I suggest the following courses on Codecademy, to provide a basic understanding of these 3 fundamentals to the Front End. Learn HTML5, Learn CSS3, Learn JavaScript. Also to complement these courses, these are excellent books to master the topics:
REST (Representational State Transfer)
REST, or Representational State Transfer is another way of implementing a Web Service. It is the ideology of everything is a resource. Every resource is identified by a unique uniform resource indicator (URI), for example take the following two URIs, https://mywebservice.com/Australia/ which returns a big list of all the states, cities and suburbs in Australia. And another URI https://mywebservice.com/Australia/Queensland/, which returns a filtered version, only showing the cities and suburbs in the state of Queensland.
One more example
API endpoint for the last earthquake in the US
Here is a live REST web service, you'll notice if you navigate to this website through your web browser (by clicking the link) it will display text on the page. This is a REST web service for the most recent earthquakes (potentially just in the US). It is a REST web service that provides JSON (Javascript-Object Notation) back to then be displayed on the page. The data can then be chopped up and used for your application's purpose. And remember the sky is truly the limit when finding new ways to present data.
Another important point to note with REST is that it is stateless. This means that when you access that earthquake data linked above, it is the most current state of the resource (ie. most recent data available). You might go for a quick walk, come back and there has been an earthquake in that time. Now the data has been updated and you will no longer be able to access the previous data before you went to go for that walk.
Some Benefits of REST?
- Lightweight baby!
- Scalable - Supports large numbers of requests
- Reliable - No single point of failure
SOAP (Simple Object Access Protocol)
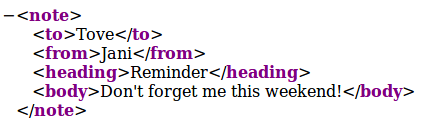
It's a protocol specification exchanging XML a.k.a "structured information" in web services. It relies on the use of application protocols for transmission (as the message content is independent of the method of transport). Take for example, a web service provider wanted to publish a service to make a simple "note" accessible to the whole world, what would they do? Well they would transfer this note into XML format, maybe something like the below...

But this is just XML... we need to SOAP-ify it, A SOAP message consists of:
- An envelope element - this identifies the XML document as a SOAP message
- A header element - header information
- A body element - which is where the call and response information is contained
- A fault element - which is used error handling
Once they are added, the SOAP message is constructed, your service function is created eg. getNote(), then it is ready to be published to the service repository. This is done by updating the Web Services Description Language, I like to think of it as a phone book and your updating the phone book with newly added phone numbers. Great, so now the WSDL has been updated, and the web service is now discoverable. A web service consumer can then consume the web service (ie. call getNote() in their application) and they will receive a SOAP response back with the note they requested.
Some Benefits of SOAP?
- Platform, Language and Transport independent
- Built-in error handling
- Automation when using some products
React / Angular / Vue.js
React, Angular and Vue are component-based JavaScript frameworks used to program user interfaces. They allow the flexibility to interact with APIs, make calculations, and display media on the Front End of a web application. Here are 6 reasons why employers are endorsing component-based UI development.
Web server programming
Web Server programming is any programming on the server-side. A basic example of this typically involves making a HTTP request to the server, to then return some content to the user interface. Think about it as if all the action happens in the background.
Node.js also known as server-side Javascript, is an event-driven, non-blocking I/O model running on the JavaScript engine. Node.js is our recommended Web server programming language as it has one of the largest collection of libraries in the world, known as the Node package manager (“npm”). It has a widespread development community that helps to contribute an abundance of freely available feature-rich libraries. The express framework is a lightweight framework that allows middlewares to respond to HTTP requests. It also has a routing table functionality, such that developers can specify the HTTP method and URL. The express framework is ideal for developing API endpoints as it allows developers to structure their endpoints easily and more efficiently.
This technology stack was thoughtfully selected, not only by its functionality, but as it is the most suitable stack for scalable systems. It also means that projects can be easily handed over, and be easily understood as it is an adaptation of the JavaScript language. Node.js is also supported on major cloud platforms (AWS, Azure and GCP).
Recommended reading: What is Node?
Version control: Git
The code you will write as a Front-end developer will likely be a small part of a much broader project. Version control helps to maintain code in the project, so it does not break the entire project and other developers can continue to develop the project too. Most companies today recommend using git as their primary version control system. For more information, you can read our post - Git is always a great start.
User experience design
I’m not going to tell you how to design a website, what colours you should use, how it should look. But what I will do is tell you what not to do.
The dont's of web design
- Don’t use non-contrasting colours
- Don’t have your website be too busy
- Don’t have a slow website
- Don’t have random content example fitness content with on e.g. a gardening blog
- Don’t stop improving
Simplicity equals speed.
There are benefits to using design principles based on simplicity. Think about the company “Apple” and their products. Their entire brand is based on simplicity. Humans like simple, so why not go with what is - instead of reinventing the wheel. We recommend checking out Designing the User Interface: Strategies for Effective Human-Computer Interaction (6th Edition) for more details on human-computer interaction.
Conclusion
The Front-end developer role has transformed, requiring more than just UI/UX skills. It now requires more programming skills than ever before. By having the skills and knowledge of version control, server-side programming, HTML/CSS/Javascript, component-based JS frameworks, Web Services such as SOAP and REST - all backed up with a good foundation in Computer Science - you will have strong success in the role.
Final Notes
Recommended product: Coding Essentials Guidebook for Developers