5 ways to improve the performance of your web app

ADVERTISEMENT
Table of Contents
- Introduction
- 1. Autoscaling
- 2. Caching
- 3. PageSpeed Insights
- 4. Instant Page
- 5. Keeping it Simple
- Conclusion
Introduction
In this post, we'll discuss the top five ways to improve the performance of your web apps!
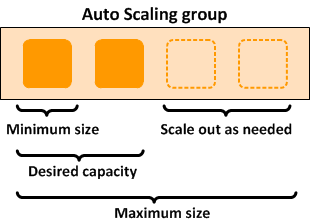
1. Autoscaling
Is your application hosted in the Cloud? AWS, Azure or GCP? Then you can use Autoscaling to improve your website's performance. Autoscaling is a method used in Cloud computing, whereby the amount of computational resources in a server farm, typically measured in terms of the number of active servers, scales automatically based on the load on the farm. You can think about it like an advanced load-balancing, where software will take care of the increase in load on your web application.
If your website is not hosted in the cloud, then putting in load balancers to balance the load across users is required. This way there is minimal wait times, and your users don't have to sit in-line for your content. We highly recommend this.

2. Caching
Adding a caching layer to your web application can be another way to improve the overall speed of your website. It is a hardware or software component that stores data so that future requests, so that the data can be served faster. If your website is developed using a platform, there might be available plugins that you can download to install/setup caching. Memcached is the tried and true tool for caching and used by many large companies such as Facebook etc.

3. PageSpeed Insights
PageSpeed Insights is a Google tool used to quickly conduct an analysis of your Website. Think of it like someone giving you constructive critism on your website. You're missing this, that's a little slow, you might want to compress those. Implementing the suggestions will improve the overall speed of your website.

4. Instant Page
Instant Page is a Javascript one-liner.
<script src="//instant.page/1.1.0" type="module" integrity="sha384-EwBObn5QAxP8f09iemwAJljc+sU+eUXeL9vSBw1eNmVarwhKk2F9vBEpaN9rsrtp"></script>`
Place the line above in your HTML right before the </body> tag, and you're good to go. It uses just-in-time preloading, preloading the page right before a user clicks on it. Visit their website for further information.

5. Keeping it Simple
Reducing content is an old trick to delivering faster web pages. Remember, if there is nothing there to serve, then the wait time is 0 seconds. Designing your web page such that it is simple and clean reduces heavy back-end processing. Therefore, stripping your website back to the basics will increase the overall performance of your website.

Conclusion
In this post, we discussed the top five ways to improve the performance of your web apps.
Thanks for reading! I hope you found this article helpful!
Final Notes
Recommended product: Coding Essentials Guidebook for Developers