The Difference Between Java and JavaScript

ADVERTISEMENT
Table of Contents
- Introduction
- What is Java?
- What is JavaScript?
- Similarities between Java and JavaScript
- Syntax Similarities
- Cross-Platform Capabilities
- Strongly-typed vs Weakly-typed
- Debugging
- Summary
- Next Steps
Introduction
Java vs JavaScript - just by looking at their names, one may think that these two programming languages are somehow related, or that both are very similar, or even that one is derived from the other. However, that wouldn’t be correct at all. In fact, Java and JavaScript are totally separate programming languages and have less in common than many other pairs of programming languages do.
As a new developer, you may be trying to figure out if you should learn Java or JavaScript, which one is better for a particular task, or just wondering about the difference between Java and JavaScript. Here we will try to answer all of those questions, providing a broad view for you to understand from multiple perspectives.
In this article, we will discuss the difference between Java and JavaScript. The biggest similarity might be... you’ve guessed it! They both have the word "Java" in their name, which is a type of Indonesian coffee. And the obvious difference is that they are two different programming languages that fulfill different needs on different occasions.
Before jumping straight into the differences, let's talk about what these programming languages are and take a glance at their history.
What is Java?
Java is a programming languaged developed in 1995 by James Gosling and his team at Sun Microsystems, which was later acquired by Oracle. Initially, it was designed for digital cable televisions, and at that time it was considered to be a very advanced technology for that purpose. Soon after it gained recognition as a better fit for server-side programming.
The Java programming language gained popularity with the promise of “Write Once, Run Everywhere”. Meaning that you would be able to develop your codebase on one platform and run your application on different platforms such as Windows, Mac, Linux, or Android without having to change your codebase, as long as the target platform had a Java Virtual Machine (JVM) installed. Today Java is used for all sorts of software development projects, including desktop, web, and mobile applications.
Java is an object-oriented, general-purpose programming language that is compiled down to a special form of bytecode that can run on any computer operating system having a Java Virtual Machine (JVM) installed. You can think of the JVM as a program that can understand Java bytecode. The first key with Java is that regardless of the developer’s machine that was used to compile the original Java source code, the bytecode stays the same. The second key is that the JVM on the computer running the bytecode runs the bytecode the same way, regardless of the local environment details such as the operating system. This allows developers and users to be certain that the programs will work consistently despite different compilation and runtime environments.
What is JavaScript?
JavaScript (JS) is a high-level, multi-paradigm, interpreted scripting language that is heavily used in web development. Initially, JS was developed in 1995 by Brendan Eich at Netscape. Its original name during development was Mocha, which was changed to LiveScript later on in the release.
Finally later in the same year, in December of 1995, after a collaboration with Sun Microsystems, it was renamed JavaScript. Later on, JavaScript was adopted and standardized by the ECMA International (European Computer Manufacturers Association) with the name ECMAScript.
JS is often used as a client-side language, since it was the first language integrated fully inside internet browsers such as Internet Explorer, Google Chrome, and Mozilla Firefox. Client-side JavaScript allows you to perform web tasks such as manipulating the DOM (Document Object Model) HTML elements on web pages, handling user interactions, sending asynchronous requests back to the web server, updating page content without having to refresh the page (AJAX - Asynchronous JavaScript and XML), and much more. With recent advances like Node.js and other frameworks, you can use JavaScript to develop non-browser (i.e. server-side, mobile, or desktop) applications.
Next, we’ll take a brief look at the main similarities between Java and JavaScript. If you came here specifically for the differences, feel free to skip the next section and scroll to this point.
Similarities between Java and JavaScript
While Java and JavaScript are two different languages, it is still possible to identify things that they have in common. Of course, these similarities can also be shared by other programming languages, (even other programming languages that are hard to learn), but we will focus on Java and JavaScript here.
Support for Object-Oriented Programming (OOP)
Java and JavaScript are both multi-paradigm languages. Although the word multi-paradigm sounds fancy, it actually means that a particular language supports more than one style of programming. In this context, a programming paradigm is an approach for describing and solving the problem. It specifies styles, techniques, methods, and concepts of choice for development. Multiple programming paradigms exist because different developers have different ways of thinking about and solving problems. This helps to explain why there are so many programming languages out there to choose from, which is something new developers might be wondering.
One of the most popular programming paradigms is the Object-Oriented Programming paradigm, which allows developers to represent objects in code using structures called classes. Both Java and JavaScript support object oriented programming. Although JavaScript is not class-based, it still allows you to create and use classes with ECMAScript2015, hence allowing you to use OOP to some extent.
Syntax Similarities
Syntactically, Java and JavaScript fall under the curly-brace languages category, in which you place your code inside a block that is enclosed by curly braces. Statements are terminated with semicolons ; in both languages. The statements, expressions, and logical flow between the two languages are also similar to some degree, such as while loops,for loops, if/else if/else statements, etc.
Backend Development
Since Java is already a powerful back-end programming language it is natural to use it on the server-side. But with the development of Node.js, JavaScript is also usable on the back-end. A typical server-side web application accepts requests over the internet from the client. By "the client", we are referring to the end user's web browser or mobile app, which sends requests to the server. Then, the server takes the request and processes it, and sends a response back to the client via standardized internet protocols. The user’s browser or mobile app takes the response and displays the contents back to the user. The flow is called the client/server model.
Frontend Development
One of the most common use cases for JavaScript is to use it to handle user interactions and dynamic content on websites by manipulating the HTML elements that define the web page. JavaScript files are hosted on the webserver and sent to the browser as a part of the web response described in the previous paragraph. Web browsers have built-in JavaScript engines that can understand and execute this JavaScript code on the website. For instance, Chrome uses the V8 JavaScript engine, Mozilla Firefox uses SpiderMonkey, and Microsoft Edge uses Chakra JavaScript engine to parse and execute in-browser JavaScript code.
Java isn’t used nearly as often on web browser clients, but it does have several popular user interface frameworks including JavaFX, Swing, and is also popular for Android development.
Cross-Platform Capabilities
By using either of these languages, you can create cross-platform applications. Java achieves this with the help of the JVM as described above, while JavaScript achieves this by running in browser-wrapped applications or by using bridges as in React Native.
Difference Between Java and JavaScript
Now that we have provided some background on these two languages and discussed some things they have in common, the next few sections will discuss how Java and JavaScript are different.
Compiled Language vs Interpreted Language
One of the primary differences between Java and JavaScript is that Java is a compiled language and JavaScript is an interpreted language. Compiled languages require the source code to be compiled before the program is distributed to end users for execution. The compiler performs tasks such as enforcing programming languages syntax and optimizing code for the execution environment. Interpreted languages involve using an interpreter that can handle source code directly at runtime, with no need for a previous compilation step. In general, programs written in compiled languages tend to be faster than interpreted ones, because the code is more optimized by the time the program is executed. Interpreted languages tend to be easier for developers to work with, since they usually have less coding restrictions for developers to worry about.
Java uses a two-step compilation process to convert source code into a form that the computer can understand. First, the Java compiler (a program known as javac) compiles the source code written by a developer down to bytecode. When the end user runs the program, the bytecode is executed by the JVM (the Java Virtual Machine), which uses Just-In-Time (JIT) compilation to compile the given bytecode to the machine instructions that the local CPU understands and executes. While compiled languages tend to be faster than the interpreted languages since most of the hard work is done beforehand, there's also a caveat. Once you compile and deploy your source code, you will need to re-compile the program and redeploy it every time you need to make updates.
JavaScript is considered an interpreted language. It can be executed directly by the interpreter in real-time, as long as the interpreter is accessible in the execution environment, such as within a web browser or Node.js on the server. Although you don’t strictly need to compile a JavaScript program beforehand to run it, the JavaScript engine shipped with modern browsers (like V8 of Chrome) will often do JIT compilation for you. This is an optimization that often boosts the overall execution performance of the program.
Dynamic Typing vs Static Typing
Java is a statically typed language and JavaScript is a dynamically typed language. Statically typed languages require you to declare the datatypes of your variables before using them in a program. Dynamically typed languages allow you to create and initialize variables without specifying their datatype.
Java will require you to declare the data types of your variables before you use them. Consider the following examples of using variables in Java:
int age = 25; // Integer
float hourlyRate = 25.99f; // Floating point number
char grade = 'A'; // Character
boolean hasPassed = true; // Boolean
String notes= "Awesome!"; // String
As you can see, we not only declared variable names, we declared the data types as well. Only after the declaration with type-specification can we use the variables in our Java program.
Java also prevents you from assigning a value of a data type that differs from the datatype that the variable was declared with:
int age = 30;
age = "Hello"; // This will cause an error!
We can re-assign a value to the variable age as long as the new value has the same data type as the variable.
int age = 30;
age = 25;
Static type checking might seem like a hassle, but it actually creates type-safety which is a useful property for developers using a programming language. It means that we always know the datatype of any values that each variable will hold, and can help prevent mismatching datatype exceptions from occurring at runtime. These types of exceptions can be messy to troubleshoot and fix especially in large codebases.
JavaScript, on the other hand, will not require you to declare data types of variables. Instead, the JavaScript engine will decide the variable type based on the value assigned at runtime. Here, let’s define some variables with JavaScript:
var age = 25 // Integer
var hourlyRate = 25.99 // Floating point number
var grade = "A" // Character (actually just a string since JavaScript doesn't have a "char" datatype)
var hasPassed = true // Boolean
var notes= "Awesome!" // String
Notice that we created all variables with the keyword var, which is the main keyword used for variable creation (with scope) in JavaScript. Also note that we never mentioned the datatype of any of the variables we created! This is obviously a convenience for speed of development.
You can also assign different data types to the same variable along the way and JS will not complain about it - this is why it is known as dynamically typed, because the type of each variable can change as the program runs. Consider the following example:
var age = 25
console.log(age)
// outputs 25
console.log(typeof age)
// outputs "number"
age = "twenty five"
console.log(age)
// outputs "twenty five"
console.log(typeof age)
// outputs "string"
Strongly-typed vs Weakly-typed
Java is a Strongly-typed language while JavaScript is a weakly-typed language.
In strongly-typed programming languages such as Java, type conversions must generally be handled explicitly by the developer. This means that if you have two variables, one being string "1" and the other being an integer 2, in order to add them together as numbers (1 + 2 = 3), you will first need to convert the number "1" from a string to a numeric datatype like an integer. Consider this example:
String val1 = "1";
int val2 = 2;
And we have a function to add values and return the result:
public static int getSum(int val1, int val2) {
return val1 + val2;
}
If we try to pass in val1 along with the val2 to the getSum function, and try to compile, we would get an error:
Unresolved compilation problem: The method getSum(int, int) in the type MyClass is not applicable for the arguments (String, int)
In order to get the sum, first you would convert the string value of "1" to an integer by typecasting, then the add variable values to get 3.
However, this is not the case with weakly typed languages such as JavaScript. Weak typing allows you to use different types of values without using explicit typecasting. Instead, an implicit conversion is performed at the runtime. For example, you could add a string and an integer value to get an implicitly casted string value.
var val1 = "1";
var val2 = 2;
val1 + val2
function getSum(val1, val2) { return val1+val2; }
console.log(getSum(val1, val2));
// outputs 12
Note that in this example JS will use the datatype of the first variable in the expression to decide how to do the implicit conversion. In this case, since the "1" is a string, JS will convert the 2 integer value to a string and then concatenate the values to get a string result of "12".
Class-Based vs Prototype-Based
Java is a class-based programming language while JavaScript is a prototype-based programming language. In Java, all properties, methods, and fields are defined by a class. In fact, they must exist within a class or the program will fail to compile. Classes are the blueprint for the objects and they are abstract. When you instantiate a class (create an object from it), you get an instance of that class. Instances have the exact same properties and methods as their parent classes.
Consider this example:
public class Employee {
public String employeeName = "Default name";
public int employeeId = 0;
public Employee(String name, String id) {
System.out.println("Employee class instantiated");
this.employeeName = employeeName;
this.employeeId = employeeId ;
}
public void printEmployee() {
System.out.println("Name: " + employeeName + " Id: " + employeeId);
}
}
Here, we created an Employee class with a constructor that takes name and id as parameters. We can instantiate this class and access all of its properties via the instantiated object:
Employee john = new Employee("John”, 123);
// output: "Employee class instantiated"
john.printEmployee();
// output: "Name: John Id: 123"
Note that once an object is created (instantiated) you can not add extra properties to that particular object. In Java, you can only use and modify what already has been defined by the class itself.
JavaScript, however, does not enforce this restriction. Every object in JavaScript uses the prototypical Object as a template to define its initial set of properties. Unlike Java, objects in JavaScript can be assigned additional properties even after creation. These new properties remain specific to the particular object and do not affect others that use the same prototype. If you’re familiar with OOP, you can think of this as similar to inheritance, except on an object level, not on the class level.
Let’s demonstrate with a simple example:
let Employee = function(name, id) {
this.name = name;
this.id = id;
};
// adding new function to the `Employee` prototype
Employee.prototype.getDetails = function() {
return `${this.name} | ${this.id}`;
};
// creating an object from `Employee`
let john = new Employee("John", 123);
// adding another new function to the "john" object after instantiation
john.saysHello = function() {
console.log(this.name + " says: Hello World!");
}
In case you’re not familiar with the keyword let, it's a statement that allows you to declare and initialize block-scoped variables. It means that the variables declared inside the block, can only be used in the block scope, not outside of that particular block. The let keyword is introduced with ECMAScript2015 (or ES6).
Above, we added 2 more functions to the object even after the creation. If you go ahead and run the functions, you would get the results as expected:
john.getDetails()
// "John | 123"
john.saysHello()
// outputs: John says: Hello World!
Multi-threaded vs Single-threaded
Java is a multi-threaded programming language. Multi-threading refers to the parts of your application that can run concurrently to handle different tasks. This means that if one part of your program takes a long time to execute, you can run that long task and/or others in parallel, enabling your program to process multiple activities at the same time.
Using multi-threading can greatly increase the performance of your program depending on your methods and tasks, but can be harder and more expensive to maintain from a development perspective.
JavaScript is a single-threaded programming language. However, JavaScript can also call functions asynchronously. Meaning that concurrency is possible with the JS too.
“So wait a minute, you’re telling me that JS is a single-threaded language, yet I can run concurrent code with JS?”
Yes! I know that sounds weird but it is possible. JavaScript is a single-thread that runs on the event loop, which means it has only one call stack. A call stack is a computing structure where JavaScript code instructions get pushed into, get executed, and pop out a result once execution is done. The call stack is a generic term that is used for other programming languages too. One of the main purposes of the stacks is to keep track of all the instructions that are running in a program (or a subroutine to be precise). The call stack is not to be confused with a callback function. A callback function is a function passed as an argument into another function. For instance, if you have a sayName function and you want to execute it only after waiting a certain interval of time, then you could pass that function into the setTimeout function as a parameter. In this case, the parameterized function sayName would be the callback function, since it is passed in as an argument to be "called back" at some later time.
Each of your callbacks gets added into the call stack one by one in an ordered fashion. Once executed, their result gets popped out of the stack in Last In First Out (LIFO) order. So far this is single-threaded behavior.
But when we add certain modern JavaScript Engines into the equation, this changes. Let's consider the V8 engine used by Chrome and Node.js. V8 uses the WebAPI to handle concurrency. This means that if our code has any asynchronous functions, V8 will take care of them by removing them from the call stack, sending it to the WebAPI, then the JS engine will take that call from WebAPI and add it to the Callback Queue. The queue, as you might expect, will work in First In First Out (FIFO) order. Meanwhile, other code instructions in the call stack are being executed without any delay.
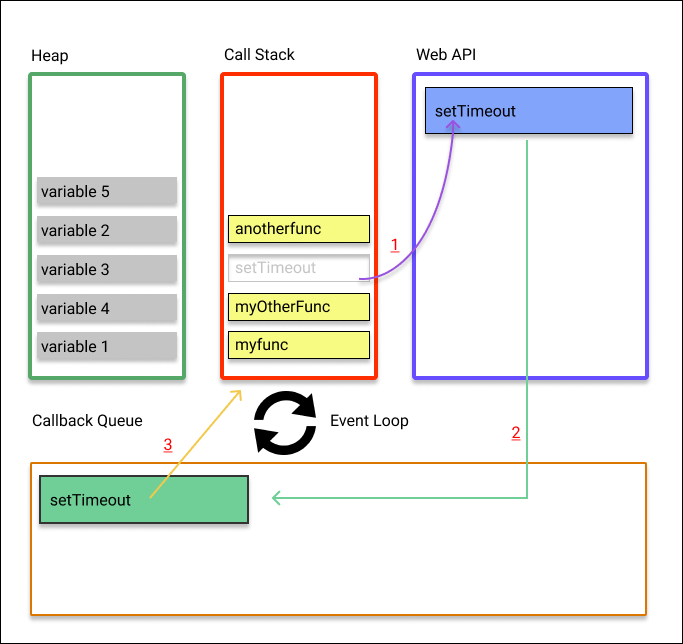
Once the call stack is empty, meaning that all the instructions in the stack have been executed, then the calls will pop out from the queue and will be inserted into the Call Stack in FIFO order. This process will go on until there are no instructions left to execute in call stack or the queue. This is how JavaScript achieves asynchronous code execution and concurrency. Here is an illustration that represents this visually:

You may have noticed that there is a box in this diagram that we didn't discuss, labelled Heap. Heap is basically the memory that stores variable values during code execution. When you define a variable, memory is allocated in the heap for that variable with the relevant data (value).
Debugging
One of the most important parts of software development is debugging. Java, being a compiled language, allows you to debug structural and syntax errors during the compilation process. As mentioned above, the compiler will flag and report these types of problems before allowing successful code compilation. Rooting out these problems before attempting to execute your code provides integrity and reliability to your programs.
On top of that, assuming your code compiles properly and is now executing, you can do real-time debugging with the help of an IDE such as Eclipse. The IDE development tools allow you to set breakpoints to pause your code at a specific line and allow you to inspect the values of variables at that point. You can step through the code line-by-line to help pinpoint and resolve problems.
On the other hand, since JavaScript is not compiled beforehand, it can only be debugged at runtime. Similar to Java, it is possible to do real-time debugging by stepping through the code line-by-line as it executes. The simplest way to do this is by using your browser’s Developer Tools, specifically the Sources tab, which provides a simple breakpoint and stepping functionality similar to an IDE. See the image below for an example from the Chrome Developer breakpoint documentation.

Popularity and Love
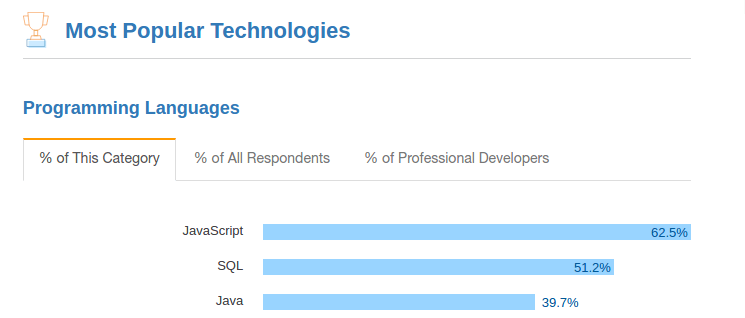
According to (StackOverflow’s 2020 Developer survey)[https://insights.stackoverflow.com/survey/2020], JavaScript is ranked as the #1 most commonly used language and #10 most loved language in 2020. Java is ranked the #5 most commonly used and #17 most loved language in 2020. Overall, it would be fair to say that today JavaScript has a larger development community with a larger set of materials than Java, which can reduce the time it takes to learn coding.
Common Use Cases and Popular Frameworks
While both Java and JavaScript have their pros and cons and it is possible to achieve a similar outcome with both languages, there are general scenarios that suit each language best.
For instance, if you want to develop a mobile application but don’t want to maintain multiple code bases for Android and iOS, JavaScript fits better with its powerful frameworks like ReactNative, Ionic, and Flutter. But if you want to build a native Android application, then your go-to choice is Java. By using Android Studio, you can develop powerful applications with native looks, performance, and functionalities.
On the server-side, Java allows you to build large-scale, distributed, multi-tiered, scalable, and secure network applications with Java Enterprise Edition (JEE) which is built on the Java Standard Edition (JSE). JavaScript also allows you to develop server-side web applications with Node.Js and the MEAN/MERN stacks.
You can also build cross-platform Desktop GUI applications with both languages. Java allows this with Swing and JavaFX, while JavaScript offers ElectronJS, which is an open-source software framework developed and maintained by GitHub.
The options are almost endless and are growing every day, so this is just a small taste of what these languages have to offer.
Summary
Comparing two different languages is often like comparing apples and oranges, but the process is essential to understanding the development landscape and which tools are best in different situations.
In this article, we provided a brief overview of Java and Javascript, touched on their similarities, and covered the differences between Java and JavaScript. We learned about their pros and cons by comparing aspects such as static vs dynamic typing, strongly vs weakly typed, class-based vs prototype-based, compiled vs interpreted, multi-threaded vs single-threaded, debugging tools, speed, and popularity.
Next Steps
By understanding the fundamental differences between Java and JavaScript, you are now better equipped to decide which language (or both!) to use for your next project.
If you're interested in learning more about the basics of Java, coding, and software development, check out our Coding Essentials Guidebook for Developers, where we cover the essential languages, concepts, and tools that you'll need to become a professional developer.
Thanks and happy coding! We hope you enjoyed this article. If you have any questions or comments, feel free to reach out to jacob@initialcommit.io.
Final Notes
Recommended product: Coding Essentials Guidebook for Developers