git-story: Create mp4 Video Animations of Your Git Commit History with 1 Command

ADVERTISEMENT
Table of Contents
- What is Git Story?
- What Does Git Story Do?
- How to Install and Run Git Story
- How Does Git Story Work?
- Command-line Options and Flags
- Summary
- Next Steps
What is Git Story?
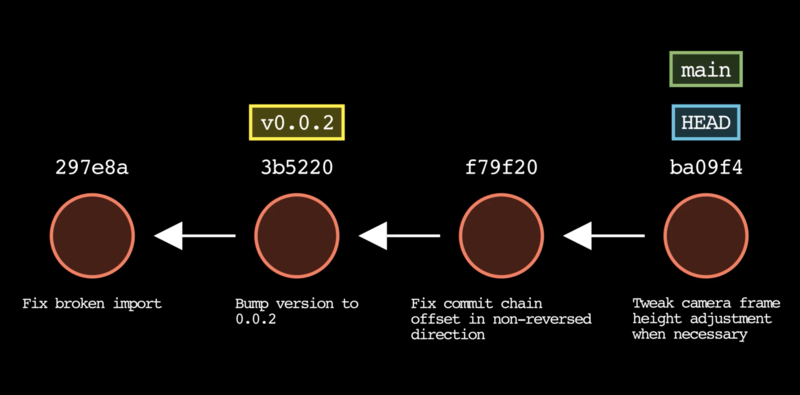
If you've read Git's documentation, taken an introductory course on Git, or read pretty much any Git book, you've likely encountered a diagram similar to the one above.
Git models revision history using a DAG structure, also known as Directed Acyclic Graph. This is a type of network in which various nodes are connected by edges that represent relationships between pairs of nodes. Nodes are usually depicted by vertices or circles, and edges are depicted as arrows.
In Git, the DAG nodes are commits and the edges are parent-child references that are stored with each commit. Note that each child commit stores a reference to its parent(s), but parents don't store references to their children since a soon-to-be-parent commit doesn't know about its children when it is created.
Drawing these out using an image or video editor can be pretty tedious, especially if you need to make a bunch of them with different sequences of commit data, so I thought it would be cool to create a tool to automate the process.
The result is Git Story, a command-line program that generates Git animation videos directly from your Git repository.
After installing the tool, all you need to do is open a terminal, browse into a project directory tracked by Git, and run the command git-story.
(Of course, there are several options/flags at your disposal to customize the output).
What Does Git Story Do?
The header image above is a screenshot of Git Story's output. Each of the red circles represents a commit in a Git repo.
Each commit is uniquely identified by its commit ID printed above the circle. Each commit's descriptive commit message is displayed below the circle.
In Git, all commits except the initial commit have at least one parent commit. In the diagram, each commit points back to its parent via an arrow. A commit with multiple parents, such as a merge commit, would have an arrow pointing back to each of its parent commits.
Furthermore, a Git branch name is nothing more than a label that points to a specific commit at a certain point in time. Git Story depicts branch tips as green rectangles, as in the main branch in the image above.
Similarly, Git HEAD - a reference that Git uses to identify the currently checked out commit - is drawn as the blue HEAD label.
Finally, Git tags, which are human-readable references tied to specific commits, are depicted as yellow labels above the commit that they reference.
Git Story automatically animates this for you as a .mp4 video, with a single command run directly in your Git repo. Here is a short sample video output depicting a short sequence from a single branch:
In a minute, we'll show another example of how Git Story handles multiple branches, but first let's see how to install and run the program, and talk about the default settings.
How to Install and Run Git Story
To install Git Story:
- Install Manim and Manim dependencies for your OS
- Install GitPython:
$ pip3 install gitpython - Install git-story:
$ pip3 install git-story
To run Git Story:
- Open a command-line terminal
cdto the root directory of your project (at the same level as the .git folder)- Run the command
git-story
This executes Git Story with default settings, which will create an .mp4 animation using the most recent 8 commits in your Git repo, starting with HEAD. By default, the commits are animated in chronological order from oldest to newest, but as we'll see later the commit ordering can be adjusted.
Note that the output video will be created in a new subdirectory within your project, at the path "./git-story_media/videos". This path can be customized, as we'll see shortly.
How Does Git Story Work?
Git Story is a simple Python package that makes use of the Manim (Math-animation) Python library. Manim was originally written by Grant Sanderson, a popular content creator of the 3blue1brown math channel. Grant wrote Manim to easily create explanatory math videos using Python code. These videos often require visualizing graphs, geometries, and equations. Eventually, Grant's original codebase was forked and is now maintained as the Manim "community" edition.
Git Story uses Manim to draw the circles, arrows, text, branch names, and refs that represent a portion of your Git history.
But, before drawing anything, Manim needs to know what to draw. In this context, Git Story queries your Git commit history using the GitPython library. This enables the Python code to interact with your Git repo to identify a list of commits and associated information to draw in the animation.
Although the program should be able to handle any number of branches, generated videos will probably look best with simpler branching structures limited to a few branches. Here's a slightly longer example video showing how multiple branches are displayed:
Going forward I hope to improve the commit layout algorithm to better represent more complex branching structures with lots of crissy crossies.
Command-line Options and Flags
Git Story offers a number of command-line options and flags to customize the output of your Git animation.
First, you can customize the number of commits to include the animation using the option --commits=X, where X is the number of commits to display.
Next, if you want to start animating from a different commit than Git HEAD, you can specify that commit with the --commit-id=ref option. In this case, ref could be any commit ID (or shortened commit ID), branch name, or tag name in your Git repository.
Use the --reverse flag to display the commits in reverse chronological order, starting with the newest commit in your selection and working backwards. This may vibe better with the normal output you're used to seeing with the git log command.
Depending on the number of commits being animated, the program can take a few seconds to a few minutes to run. For convenience while testing your animations, you can use the --low-quality flag to speed up the generation process by creating a lower quality video than the default. Once you're happy with how the animation looks, it is recommended to remove this flag to generate the video in higher quality.
By default, the animation is displayed on a black background with white arrows and white text. You can use the --light-mode flag to use a white background with black arrows and black text instead.
If you'd like, you can add an optional title screen introduction and outro to the video including your project's logo and desired text, using the following options:
$ git-story --show-intro --title "My Git Repo" --show-outro --outro-top-text "My Git Repo" --outro-bottom-text "Thanks for watching!" --logo path/to/logo.png
If you don't want the generated video files to be created within your project, you can customize the output directory with the --media-dir=path/to/output option.
Finally, if your animation includes at least one merge commit and therefore multiple branches, you can invert how those branches are displayed using the flag --invert-branches. This can be useful in some situations if the placement of the branched commits in the default configuration is awkward.
Summary
Git Story is a tool that enables developers to create .mp4 video animations of their Git repository commit history, branches, and tags.
It is a command-line program written in Python that uses the Manim and GitPython dependencies.
A variety of command-line options and flags are available to allow customization of the commit range, number of commits, commit ordering, and more.
Next Steps
If you have any questions or suggestions regarding Git Story, feel free to email me at jacob@initialcommit.io.
If you'd like to contribute to Git Story, pull requests are always welcome on our GitHub page.
Thanks and happy coding!